Submitted by Sara on 28 February 2010 - 9:59am
Designer:
Fujimoto, Shuzo
Folder:
Adams, Sara
Difficulty Level:
Intermediate
Model type:
Square Grid
Tessellations and Fractals
Paper ratio:
Square
Review of the paper used:

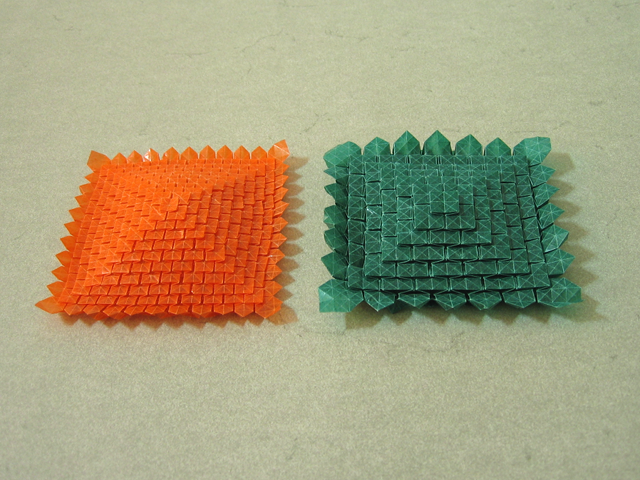
Folding this model is just about the best activity for killing time on the airplane! This picture shows it with 11 stages (left) and 7 stages (right), just to show you how they compare.
Trivia: The creases are about 3mm apart in the orange, 11-stage version. In the green, 7-stage version the creases are about 5mm apart.
Paper size: 19.5cm transparent paper (approx. 7.5in)
Model size: 8.5cm x 8.5cm x 1cm (approx. 3.3in x 3.3in x 0.4in)

Comments
Submitted by Anonymous (not verified) on 28 February 2010 - 9:28pm Permalink
cool
that is really cool
Submitted by Anonymous (not verified) on 27 March 2011 - 7:57pm Permalink
smaller cloverfolds.
Hi sara,
I have folded a small cloverfold from your video. you can see it here http://www.flickr.co...
i am currently folding an 11 stage one from 6" paper.
Submitted by Sara on 29 March 2011 - 6:52am Permalink
Good luck!
You'll have to show us the result! I think folding 11 stages from a 6in square will be a bit of a pain, but still quite doable. The creases should be about 1/10 of an inch apart, which does mean you have to work precisely, but I think tools won't be strictly necessary yet.
-- Sara
Submitted by Jean-Christophe... (not verified) on 20 June 2014 - 3:40am Permalink
Pyramid with 90cm paper
I just completed an 11 levels pyramid with a 90 cm standard paper. It took about 15 hours altogether. Here are the pictures:
https://scontent-a.x...
https://fbcdn-sphoto...
https://scontent-a.x...
https://scontent-a.x...
This intended to be a prototype. Now I'd like to try more levels and with a nicer paper. Some kind of coloured washi maybe ?
Submitted by Anonymous (not verified) on 1 March 2010 - 2:17am Permalink
Time Wasting
It IS really good at wasting time! I just folded an 11-stage, out of about 80cm by 80cm paper though, and it took forever, probably about 15 hours added up! Mine doesn't look near as clean as yours though, it's hard to fold big paper accurately.
Submitted by Sara on 1 March 2010 - 6:10am Permalink
May we see the result?
An 80cm square is huge! Well done, you. Did you make a picture of it?
Oh, and folding accurately isn't easy with small paper, either. ;)
-- Sara
Submitted by Anonymous (not verified) on 2 March 2010 - 4:55am Permalink
Once I take a picture
Sadly I have not taken a picture of it yet, but once I do I'll be sure to post it here! I was hoping it'd pop up like a pyramid but the paper was too soft so it's pretty flat, oh well.
I've also folded the flasher big bang by Shafer from the same size, and it took just as long...I agree, small paper is just as tricky though.
Submitted by Anonymous (not verified) on 19 March 2010 - 12:35am Permalink
How do you make more than 3
How do you make more than 3 stages?
Submitted by Sara on 19 March 2010 - 5:47am Permalink
More than 3 stages
You need to repeat the steps explained in the video for each additional stage. I've also added some details as to which grid you have to start with on http://www.happyfold...
Hope this helps,
-- Sara
Submitted by Anonymous (not verified) on 11 April 2010 - 11:00pm Permalink
origami boy
hey sara i challenge you to fold satoshi kamiyas unicorn
Add new comment